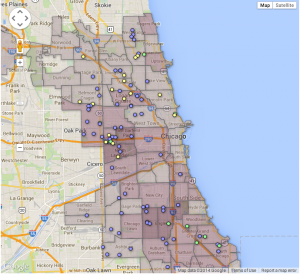
I have updated my data visualization of alternative schools to include a search bar. This will allow people who are interested in finding an alternative school be able to view a specific school’s information by simply selecting their name.
The next step I would like to take with this visualization is to create an option search bar where someone can select the different qualities they would like in an alternative school and then the data visualization would isolate the schools that met the request. The way I imagine it is almost like having boxes to check that would filter the schools that appear on the map. I feel that this will be helpful, because if someone is looking for a school for a middle school aged child, it would be easier if they didn’t have to sift through the high schools.
You can view my data visualization at this link: http://sarahbates.github.io/DataViz