Category: Uncategorized
Assignment 8
The two data visualizations below present the same date in very different ways. Both aim to give a geographical visualization of individuals over the age of 25 in given Connecticut Counties who reported never graduated High School. The first shows a more narrow spectrum of the data by only separating the various percentages of those not graduating high school into two different categories, while the second visualization shows three different categories in color all of which are similar. The first would suggest these counties are very different and divided, while the second would suggest they are very alike. One has to be a lie, so this would suggest that we’ve accomplished our goal in lying with maps.
Update to Alternative Schools Map- Assignment #6
I have updated my data visualization of alternative schools to include a search bar. This will allow people who are interested in finding an alternative school be able to view a specific school’s information by simply selecting their name.
The next step I would like to take with this visualization is to create an option search bar where someone can select the different qualities they would like in an alternative school and then the data visualization would isolate the schools that met the request. The way I imagine it is almost like having boxes to check that would filter the schools that appear on the map. I feel that this will be helpful, because if someone is looking for a school for a middle school aged child, it would be easier if they didn’t have to sift through the high schools.
You can view my data visualization at this link: http://sarahbates.github.io/DataViz
Progress Report (IPC)
At the Injury Prevention Center, I have been looking at and analyzing data from a database of pediatric trauma patients from 2007 to 2012. Having received this massive dataset, there was a lot of different routes in which we could have approached this. For the beginning of the semester, I have been organizing data into formats that represented the data shown in an earlier pediatric trauma registry paper. For instance, I would group the patients by year, age, ethnicity, etc. Although I am still in the process of formatting some of the data, such as organizing the data based off of time, I have made progress in creating graphs and visualizations that represented the paper. Moreover, I have played around with other visualization to see whether they are effective in displaying that data, such as the motion graph.
Now that most of the data organization has been completed, my next step is to continue making visualizations based off of my data. After Alvin Chang’s presentation, I started to think about how each of my visualization could tell a story, what audience I wanted to show, and how effectively I could portray this data to them. After completing the preliminary visualizations, I will start to delve into the data and look at any trends or anything of significance that I could potentially visualize. I have sketched a few ideas on what I want to do and hopefully within the next few weeks I will bring them to light. Moreover, within the next week or couple of days, I will start compiling a list of questions that I could ask patients, doctors, and families. Similar to what Alvin did, I would like to be able to embed a story behind the data to make it more powerful. By the end, we hope that we will have a collection of visualization to choose from, and tell impactful stories that promote the cause of injury prevention.
Below are some examples of what I have done so far:
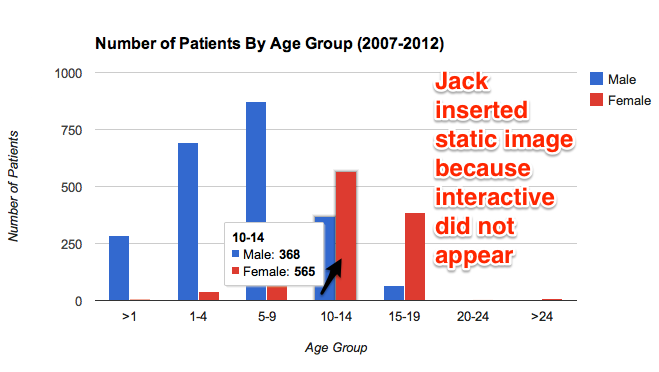
In this graph I compared the number of patients by age group. From this graph we can see that males ages 0-9 usually are the ones who get injured the most. However, this changes the older the children get. It would be interesting to find out why this trend exists.
Update by Jack, March 18th: the interactive image below did not consistently appear in your post, most likely due to Google Drive hosting issues. But I was able to paste the underlying URL into another browser to capture this static image, which I have pasted in. Therefore, both the static and interactive versions may appear in some browsers. See my comment below about hosting code on GitHub instead.

The interactive version:
In the next two graphs, I show the percentages of patients by ethnicity. Each graph represents either male or female patients. Hopefully for future graphs I can mix both male and female so that all the data could be contained in just one graph.
For this graph, I made a times series of female patients based off of ethnicity. I will include the males once I am able to. Here we can see the the number of patients throughout each year. Whites mostly make up most of the injuries, but there was a significant decrease in 2010. I could possibly research why there was such a big drop to see if it was just a coincidence or not.
Note from Jack, March 18th: The Google Motion Chart below appears in some browsers, but not others, which also may be a Google Drive hosting issue. Please try hosting with GitHub to see if that resolves the issue.
Below is a Google Fusion Map that I made which compiles the total number of patients in each city/town from 2007-2012. Around the Hartford area is where the most injuries take place. I would however like to use the Leaflet application instead of the Google Fusion.
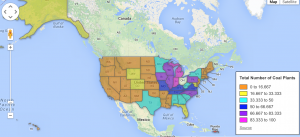
Google Fusion Table of Number of Coal Plants in Each US State
This is a Google Fusion Table that shows the approximate number of coal plants in each state. As you can see, the states that are pink have the largest number of coal plants and the states that are orange have the fewest number of coal plants. A chart such as this would only be effective if the person wanting the data visualization wanted to represent ranges of numbers. For instance, if someone wanted a data visualization to show where outbreaks took place, rather than the approximate number of outbreaks per state.
**Note: I was unable to embed the Google Fusion Table in this post, so the map featured in this post is a picture of the Google Fusion Table I created.